【SEO工具】网站统计服务下单地址:https://zhangsan.link?cid=4&mid=99
如何使用:
登录我们提供给你的网站【下单之后获取】。
账号密码是下单之后生成的,之后可以自行修改
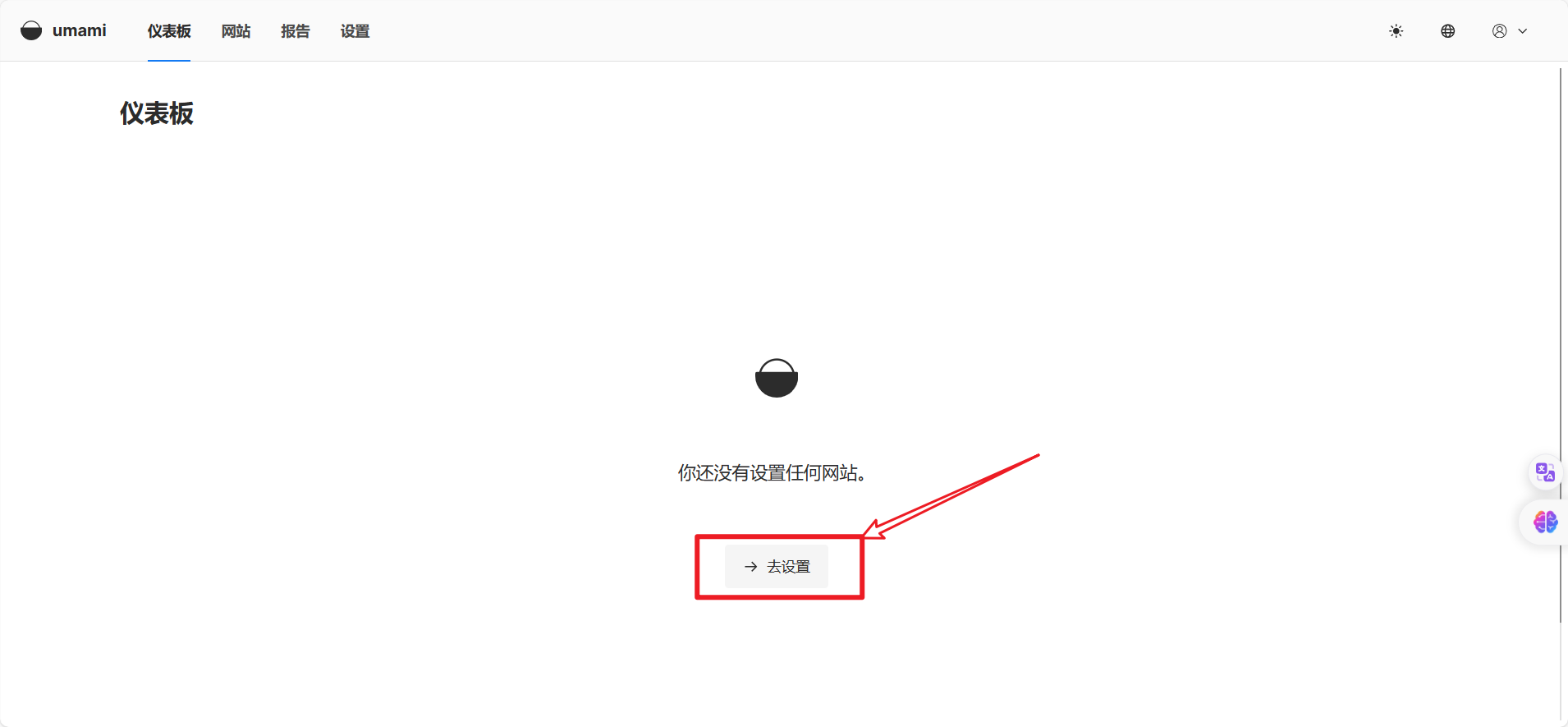
1、登录主页面

2、去设置第一个网站

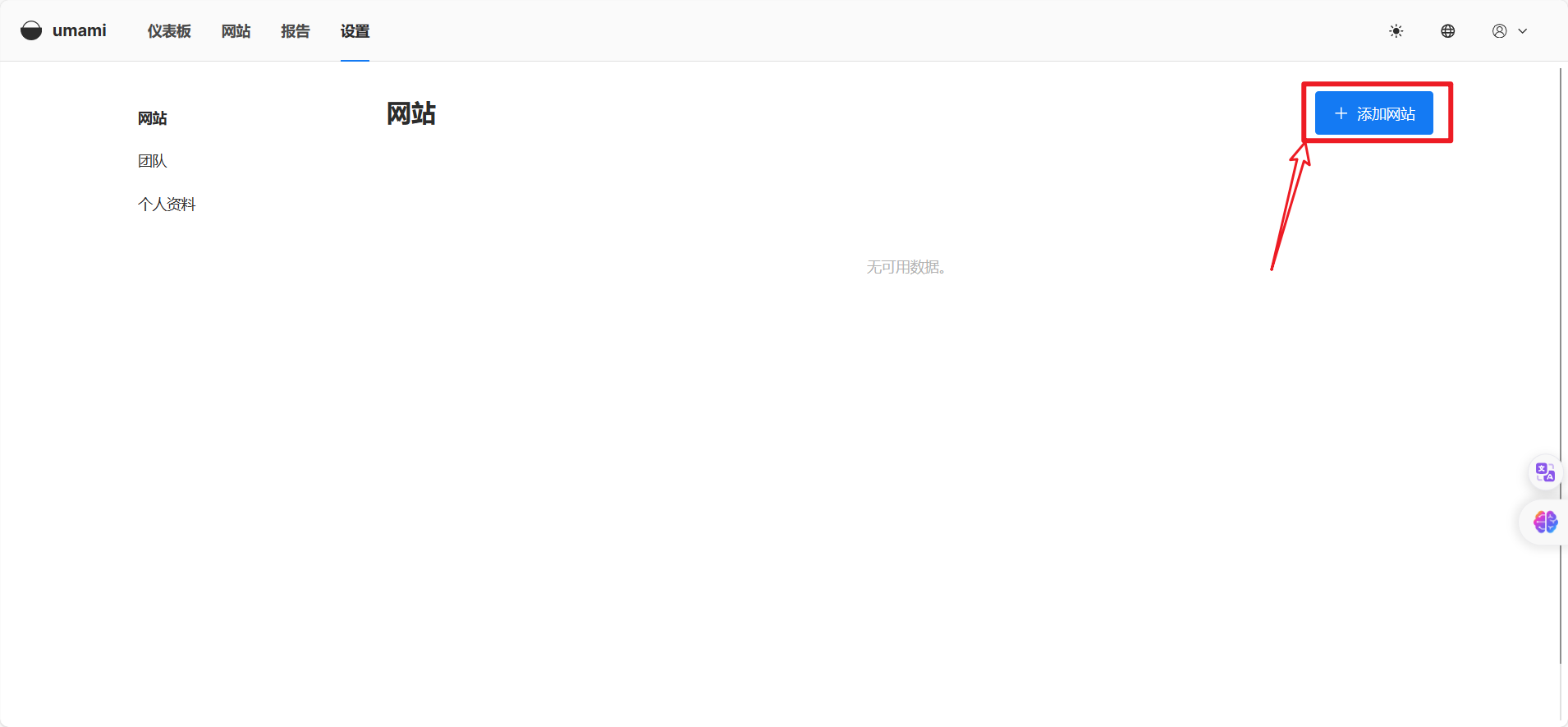
3、点击添加网站

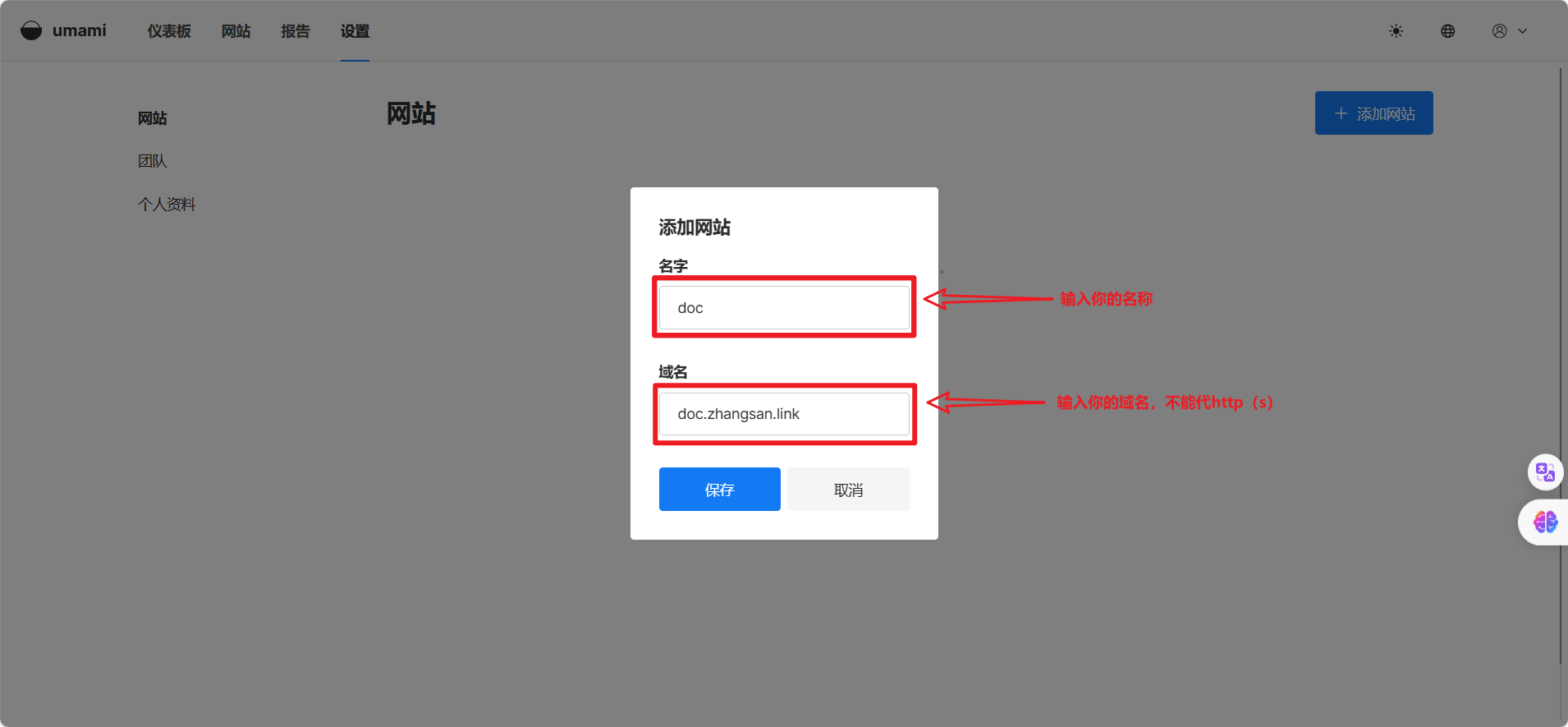
4、设置你的网站信息



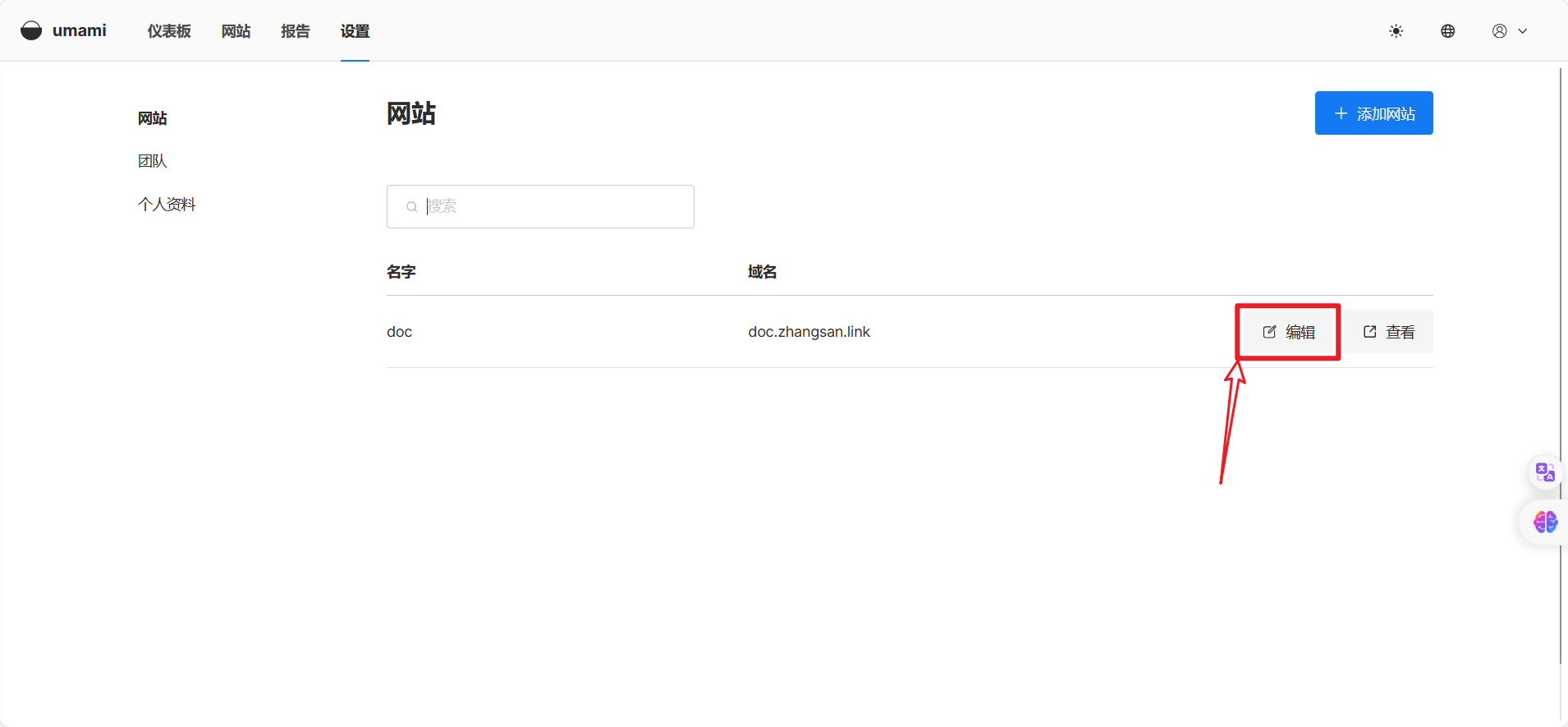
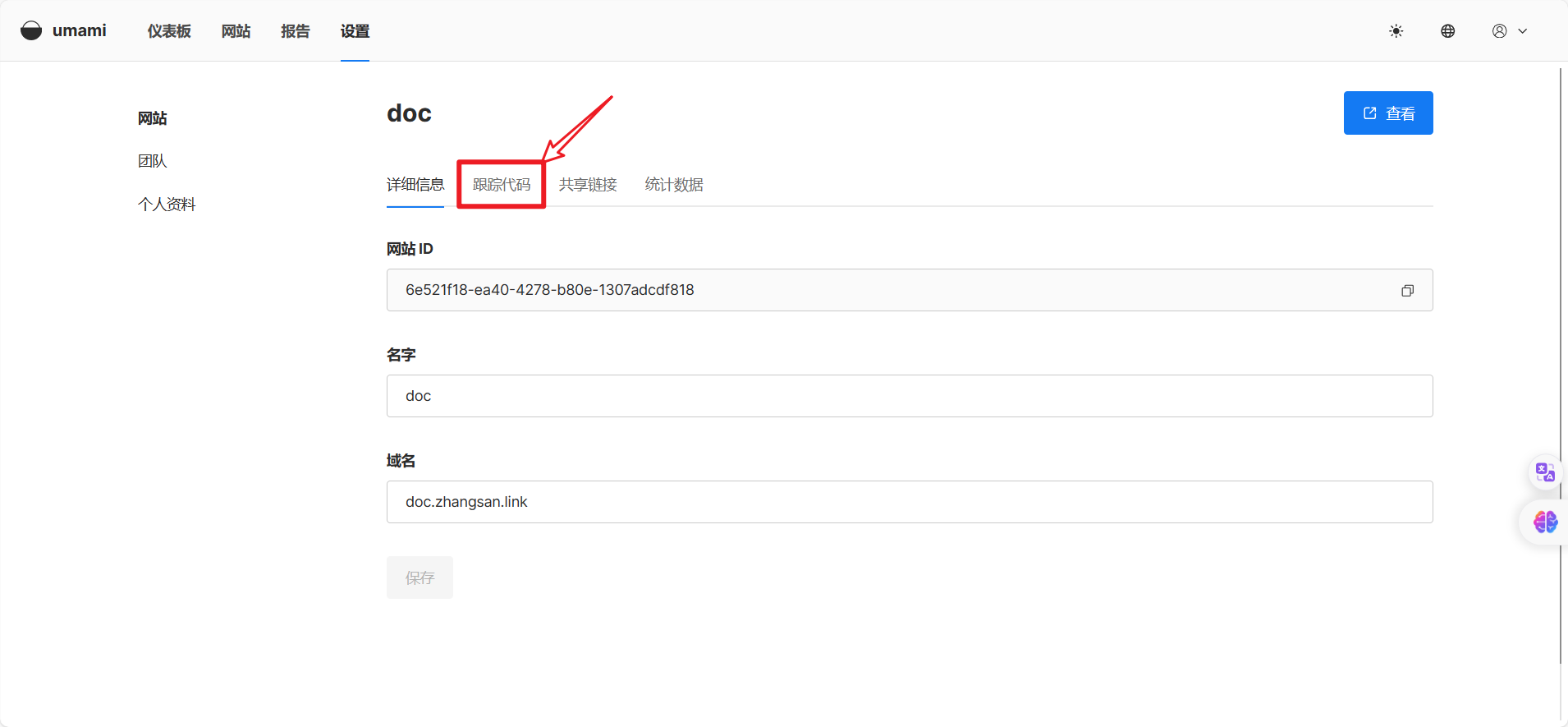
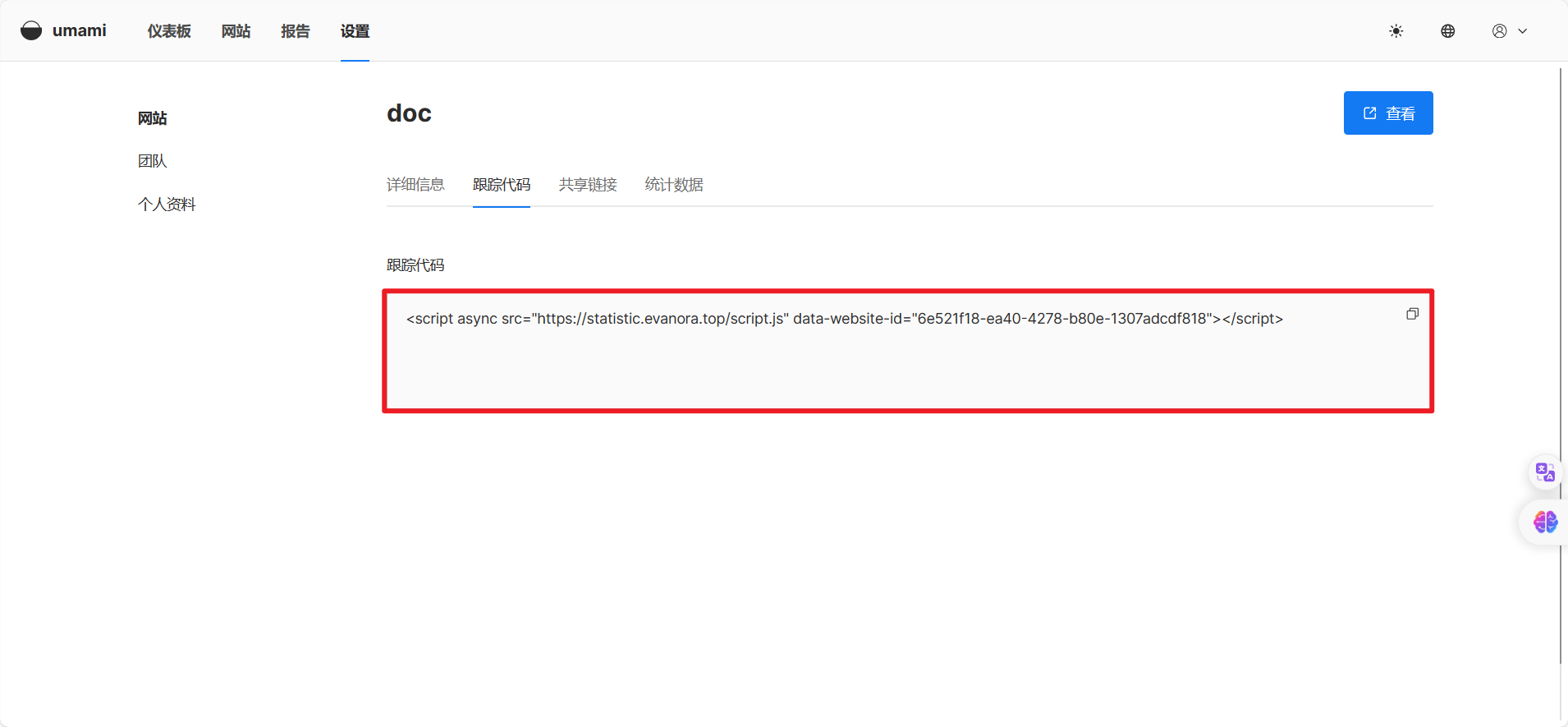
5、之后获得跟踪代码

什么是跟踪代码呢
网站跟踪代码应嵌入到网站页面的HTML结构中,通常位于页面的头部(header)或尾部(footer)区域。当用户访问页面时,这段代码会被自动执行,其功能是捕获并发送用户的访问数据至我们的追踪系统。通过这种方式,每次页面加载都会触发数据的采集和传输,从而实现对用户行为的跟踪。完成这个过程后,用户的访问记录将可在控制面板中进行查看和分析。
如何使用跟踪代码(教程)
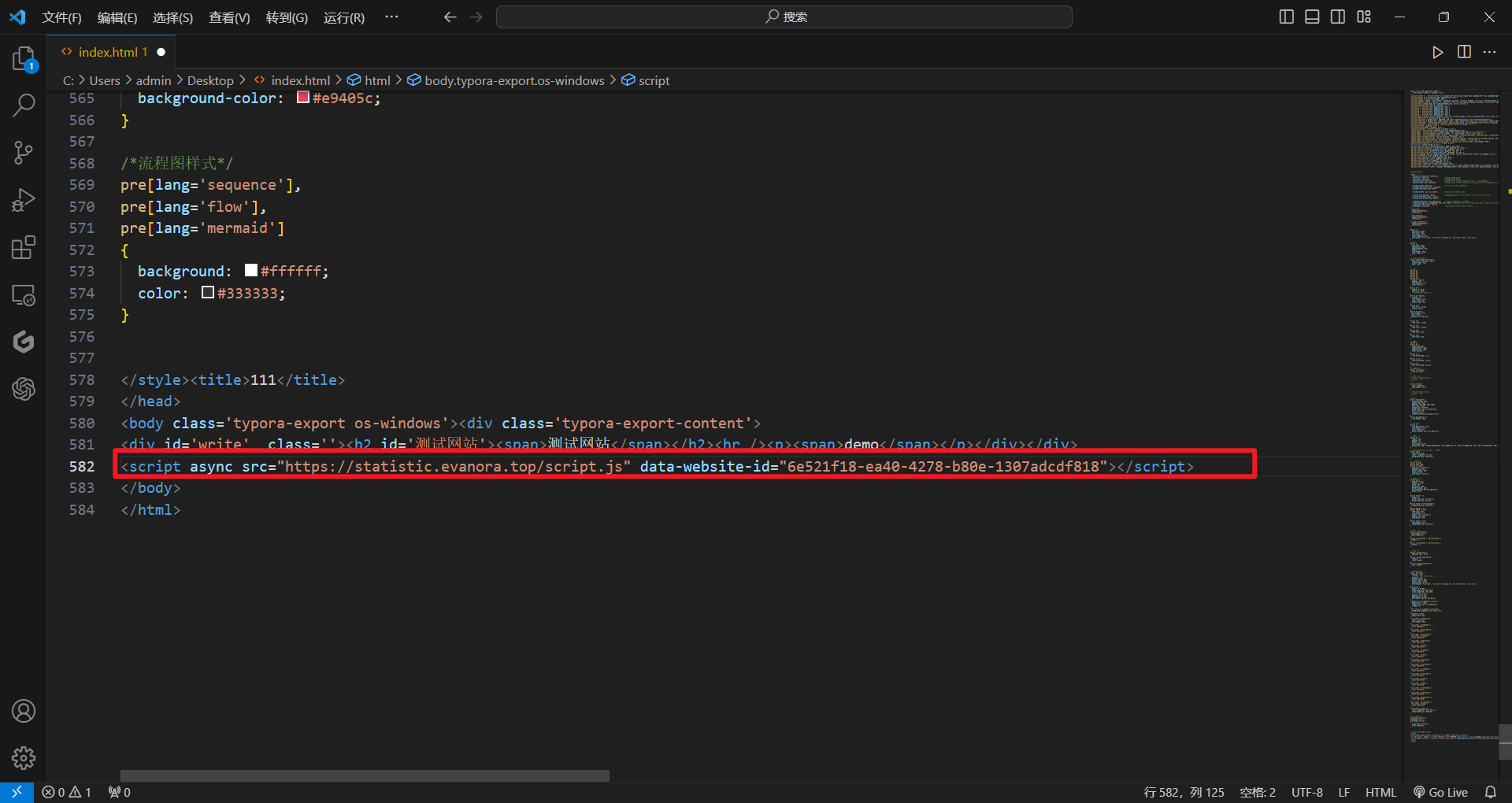
1、我们以普通的网页为例

跟踪代码,应该在网页里面,比如像我一样放在body里面
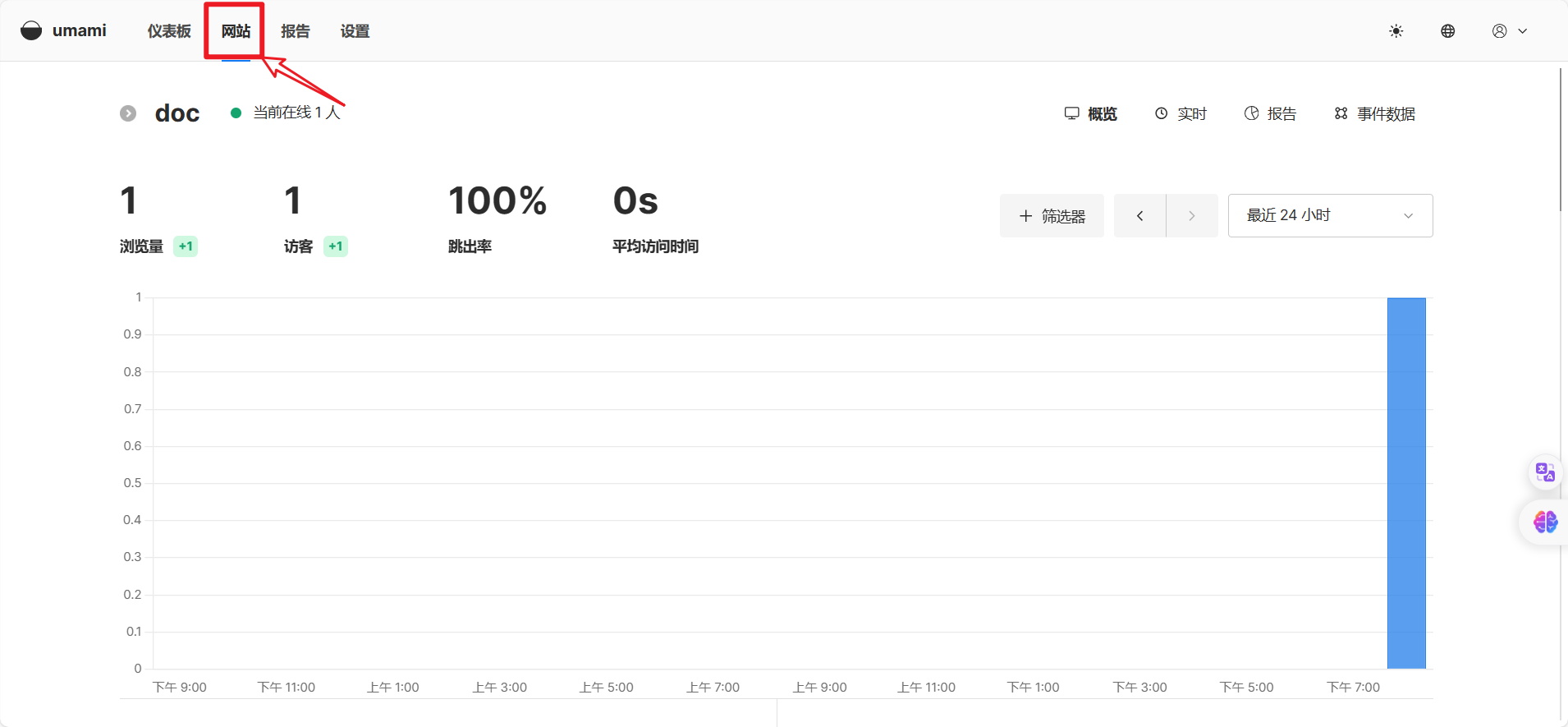
之后我们把文件上传到服务器,之后自己访问网站,就可以看到如下的情况

如果有记录就显示已经成功最终到了
2、以WordPress为例
使用WordPress很多教程会让你放在footer文件里面,但是当主题文件一旦更新,我们插入的跟踪代码就会丢失。
所以我不推荐大家使用这种方法来存储我们的跟踪链接。
添加域名和添加名称我就不演示了,我们只给大家演示一下插件的使用方法。
首选WordPress安装【Header Footer Code Manager】这个插件
之后点击插件的设置按钮进入设置页面

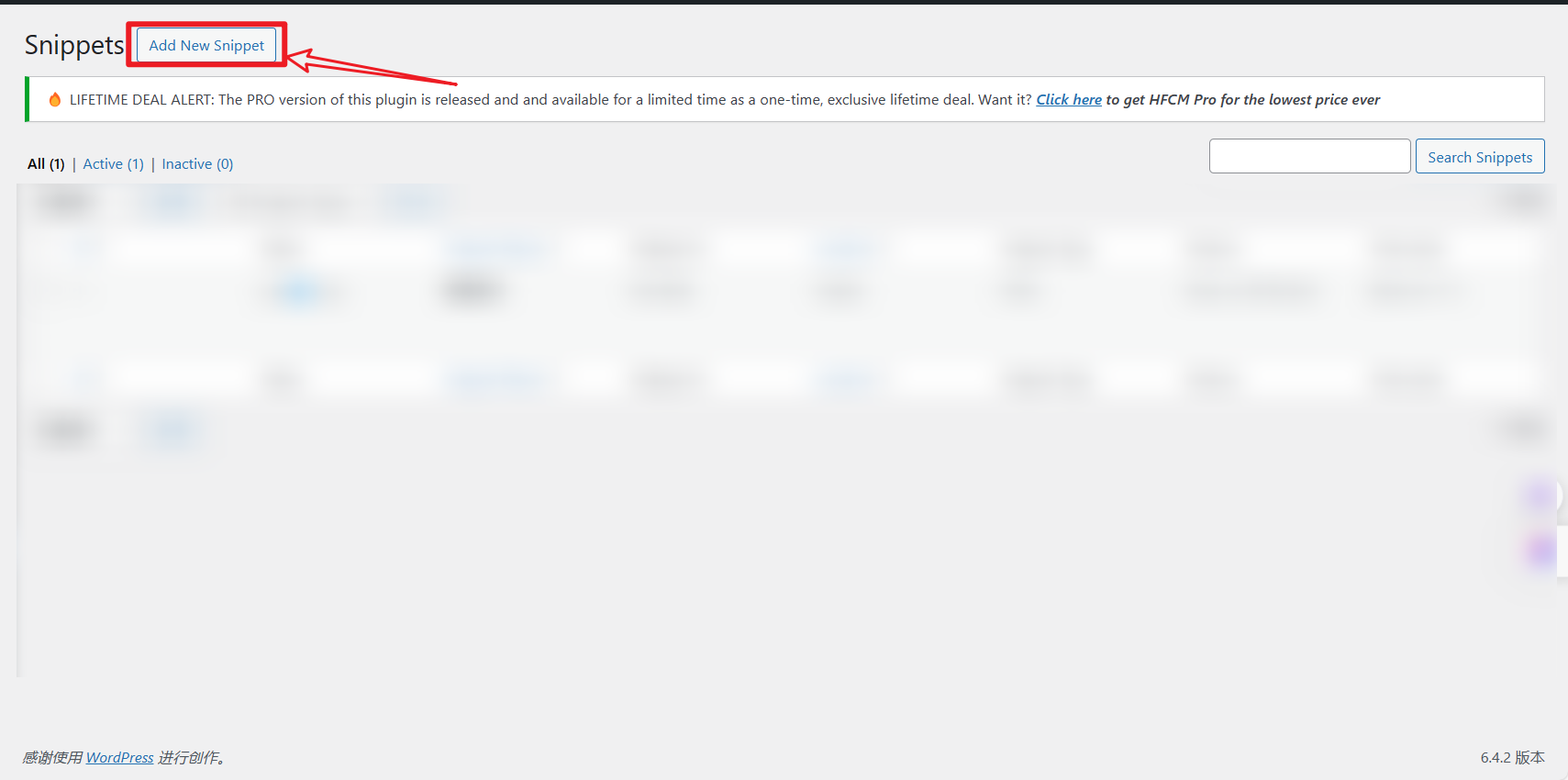
我们点击这个添加【Add New Snippet】的按钮


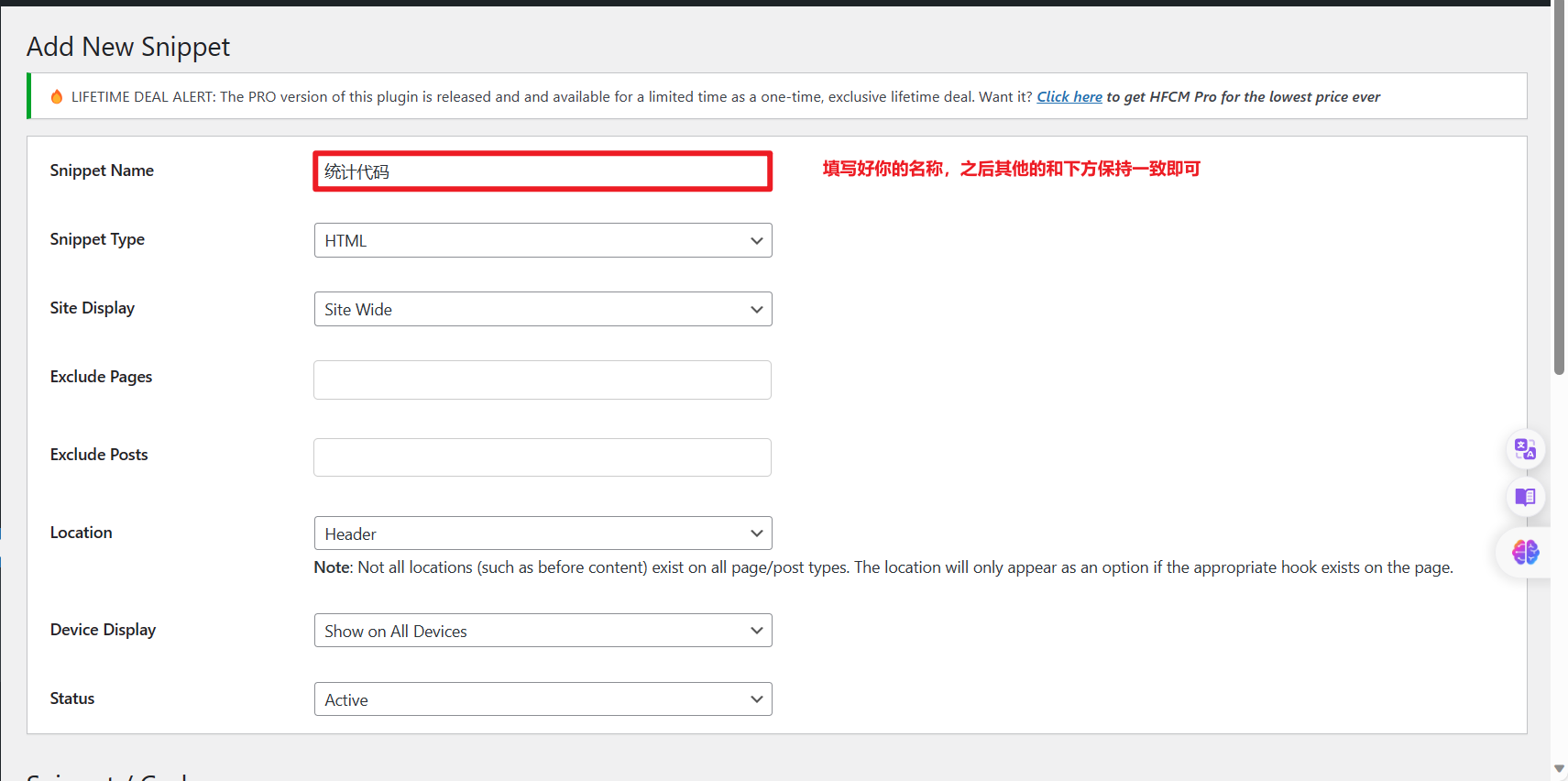
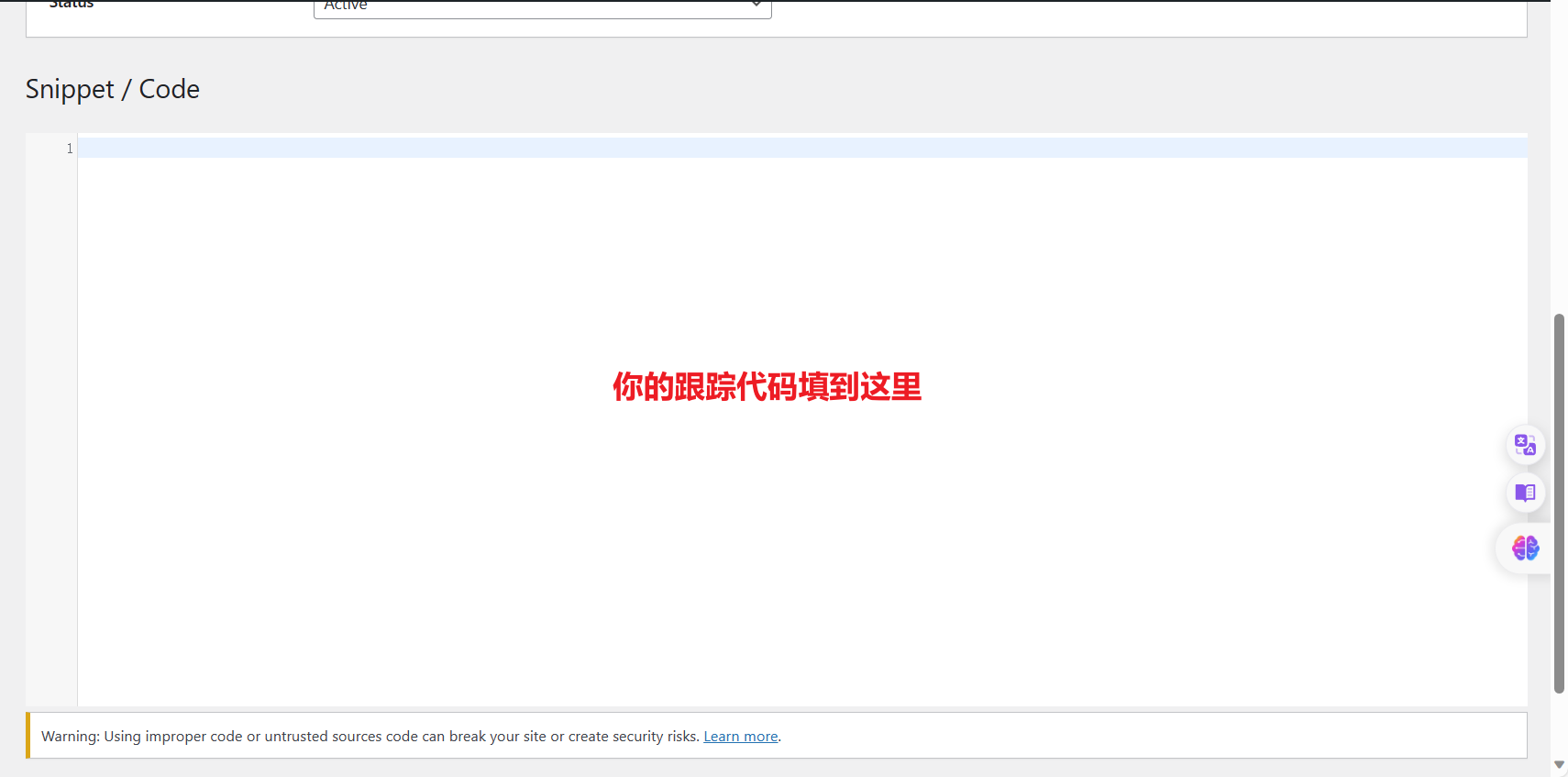
填完跟踪代码,之后点击保存即可
这样就完成了WordPress的配置!
这样就完成了整体的配置!
长期使用流量统计工具可以监控用户的喜好和流量的大小,辅助博客主更好的优化自己的内容!
【SEO工具】网站统计服务下单地址:https://zhangsan.link?cid=4&mid=99